-
[22.12.10] TILTIL 2022. 12. 19. 21:13

todo list를 계속 만들고있다.
오류는 나지 않는데 onSubmitHandler가 작동하지 않는다.
이유가 뭘까?AddTodo.jsx 파일

29번째줄 state.todos.todos 콘솔에 출력하면
const initialState = { todos:[ { id: 1, title: '리액트 강의보기', body: '챕터 1부터 챕터 12까지 학습', isDone: false, }, { id: 2, title: '점심 먹기', body: '점심 뭐먹지..?', isDone: false, }, ] };이 내용이 잘 나오고 있다.

이것때문은 아닌것같고.. 뭔가 내가 문법을 잘못쳤나 ㅠㅠ
일단 자고 내일 일어나서 한번 더 찾아보고 튜터님께 물어보거나 커뮤니티에 질문글 올려야겠다..--------------작동하지 않았던 이유----------------
멍청하게 props를 안한 이유였다.
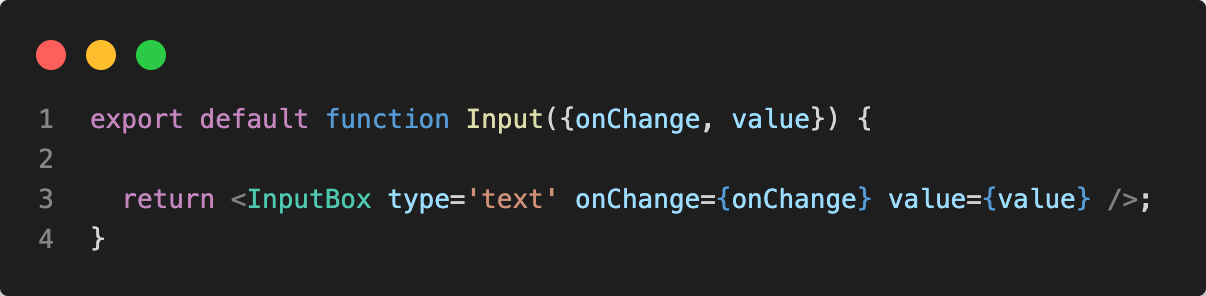
input 컴포넌트로 돌아가 props를 추가해줬다.
button 컴포넌트에도 onClick을 props로 추가해줬다.
와 진짜.. 강의 처음부터 다시들어야겠다.
기본적인것도 계속 놓치고...'TIL' 카테고리의 다른 글
[22.12.15] TIL (0) 2022.12.19 [22.12.12] TIL (0) 2022.12.19 [22.12.09] TIL (0) 2022.12.19 [22.12.08] TIL (0) 2022.12.19 [22.12.07] TIL (0) 2022.12.19