-
[22.12.23] TILTIL 2022. 12. 23. 20:23
프로젝트 기간
평점 기능 추가
평점 기능을 추가하기로 해서 튜터님께 조언을 받아 이 라이브러리를 설치했다.
https://www.npmjs.com/package/react-rating-stars-component
react-rating-stars-component
Simple star rating component for your React projects.. Latest version: 2.2.0, last published: 2 years ago. Start using react-rating-stars-component in your project by running `npm i react-rating-stars-component`. There are 18 other projects in the npm regi
www.npmjs.com
근데 설치하고나서 문제가 생긴게.. 잘 되던 Editor 모듈이 없어졌다.. 뭐지..방금까지 잘 나왔는데..
그냥 다시 add 해서 설치해줬다.
중요한 참고사항
협업 할 때에는, yarn이던 npm이던 install 할 때 뒤에 --save를 붙혀줘야 package.json의 dependencies에 해당 라이브러리가 추가된다고 한다.
위 라이브러리 설치로 예를 들면..
yarn add react-rating-stars-component --save와 같이 말이다.
여튼 라이브러리 설치 및 적용을 완성했다.
// 별점 라이브러리 코드 const [rate, setRate] = useState(0); const ratingChanged = (newRating) => { setRate(newRating); };<ReactStars size={30} activeColor='#f2d589' onChange={ratingChanged} />이렇게 해주면..

아주 예쁜 별이 나오고 있다. 색깔은 내가 정했다. 주제가 붕어빵 이라서 붕어빵 색깔로...
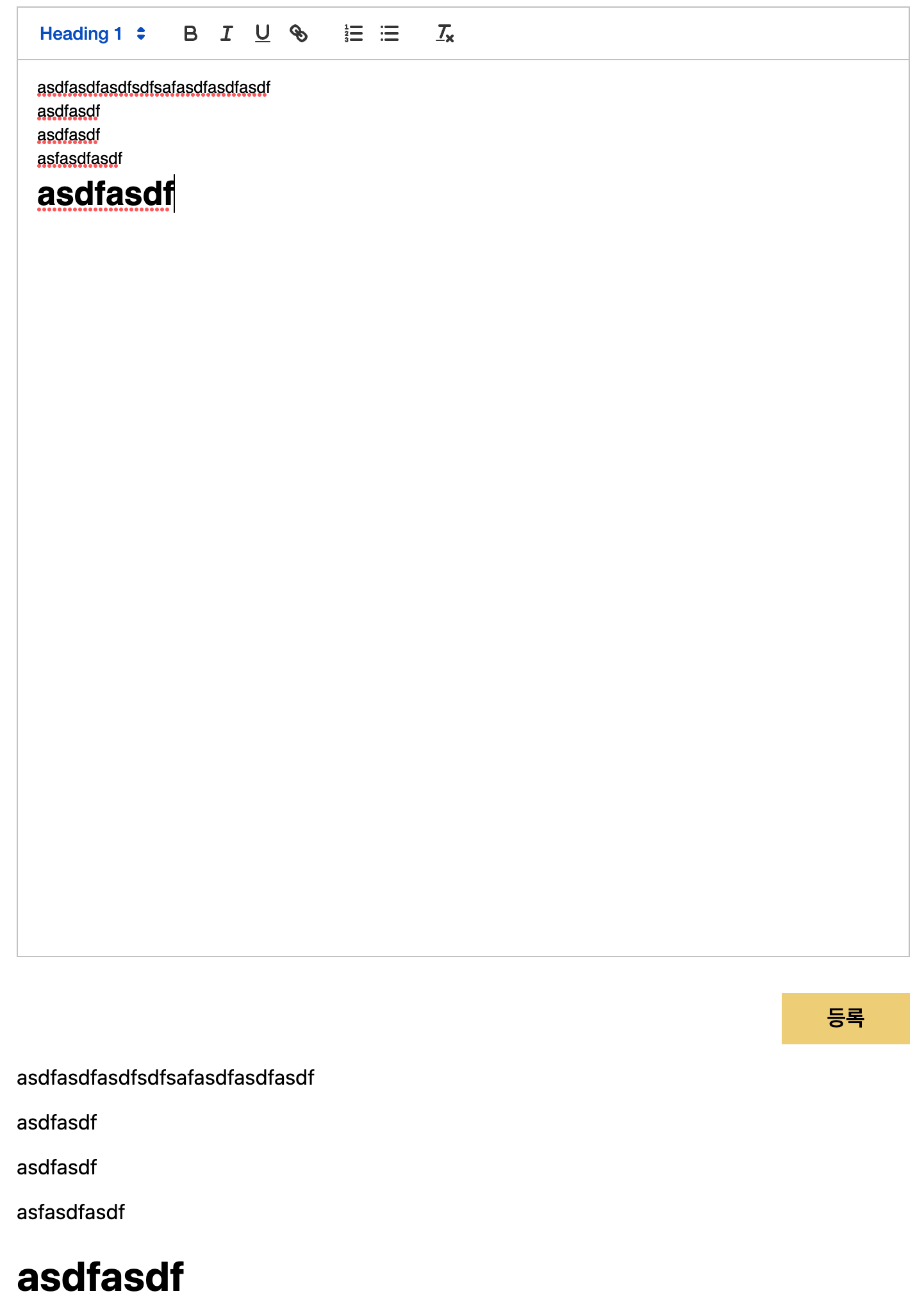
Editor의 문제점, 태그가 그대로 String 형식으로 출력된다.
해결 방법을 생각해봤다.
구간을 지정해서 태그를 지워줘야 하기에 split 메서드를 사용하거나 정규식을 사용하는 방법이다.
근데 정규식은 안배웠으니 한번 구글링 해보도록 한다.
regex101: build, test, and debug regex
Regular expression tester with syntax highlighting, explanation, cheat sheet for PHP/PCRE, Python, GO, JavaScript, Java, C#/.NET.
regex101.com
이런 정규식 테스트 사이트가 있다.
근데 어떻게 쓰는지 모르겠다.. 나중에 찾아보자.
정규식 사용방법 참고 블로그 https://dkfkslsksh.tistory.com/18
[javascript] html 형식을 정규식 이용하여 TEXT만 출력하기
위지윅 에디터들은 보통 내장 함수로 에디터에 작성한 내용을 가져올수가 있다. (ex setData()) 하지만 이렇게 가져온 값이 TEXT 만 가져오는 것이 아닌 위지윅에서 자동으로 만든 HTML 형식으로 가져
dkfkslsksh.tistory.com
아 근데 또 문제가 생겼다..
정규식을 사용해서 없애는건 성공했는데, 그렇게되면 엔터나 뭐 그런것들이 안먹고 그냥 input에 치는것처럼 한줄로 쭉 나온다.
알아본 결과, innerHTML처럼 html 파싱하는 과정이 필요하다고 한다.
이건 라이브러리나 관련된 메서드 등으로 가능한데, innerHTML은 DOM을 직접 작동하는거라 안될거라고 한다.
세번째 찾아본 해결방법
react-html-parser 라이브러리 사용하기
https://www.npmjs.com/package/react-html-parser
react-html-parser
Parse HTML into React components. Latest version: 2.0.2, last published: 5 years ago. Start using react-html-parser in your project by running `npm i react-html-parser`. There are 464 other projects in the npm registry using react-html-parser.
www.npmjs.com
yarn add node-html-parser설치 해주고,
import ReactHtmlParser from 'react-html-parser';import 해주고
<div>{ReactHtmlParser(content)}</div>결과는 성공이다

밑에 div는 잘 나오나 테스트로 출력해본건데 너무나도 잘 출력되고 있는것을 볼 수 있다.
이렇게 또 하나 배웠다 ㅎㅎ
라이브러리는 사용했던거를 한번 정리 쭉 해봐야 될 것 같다.
이틀동안 벌써 라이브러리를 3개나 사용했다.
'TIL' 카테고리의 다른 글
[22.12.28] TIL (with 프로젝트 회고) (0) 2022.12.28 [22.12.27] TIL (0) 2022.12.28 [22.12.22] TIL (0) 2022.12.22 [22.12.21] TIL (1) 2022.12.21 [22.12.20] TIL (0) 2022.12.20